Para onde vão os olhos do visitante de um site? Os 3 mais surpreendentes insights de um estudo de Eye-tracking (rastreamento ocular) que envolveu 200 websites.
Especializada em eye-tracking, a EyeQuant tem como missão “ensinar os computadores a ver a web como seres humanos“.
O principal objetivo dos estudos é encontrar padrões estatísticos que alimentam os modelos de atenção (é possível testar gratuitamente os pontos mais atrativos das suas páginas).
Alguns dos resultados obtidos pela empresa são surpreendentes, através de mapas de calor nas análises de cada website podemos notar alguns conceitos fortes derrubados sobre boas práticas para chamar atenção em Webdesign, por exemplo. São pontuados 3 grandes mitos quebrados pelo estudo.
Metodologia
Os dados obtidos são de um estudo que envolveu 46 pessoas comprando produtos ou utilizando serviços de 200 websites de diferentes seguimentos. Foram registradas 261.150 fixações oculares no total com os usuários olhando por 15 segundos para cada página (+ou- 6 segundos) em média.

O estudo foi realizado no laboratório de Neurobiopsicologia na Universidade de Osnabrück, na Alemanha. A empresa diz que o modelo de análise de eye-tracking das páginas atinge até 90% de precisão.
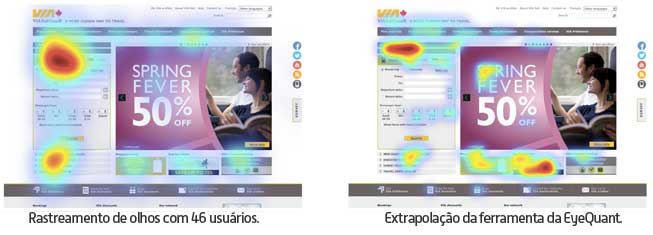
Mito #1: “Rostos sempre chamam atenção imediatamente.”
Esta talvez seja uma das suposições mais universais do design sobre a atenção humana que você vai encontrar na internet: “como seres humanos, estamos naturalmente inclinados a olhar sempre qualquer rosto em primeiro lugar”.
Certo, mas aparentemente nem tanto. Existe até mesmo uma área do cérebro específica para o processamento dos rostos. Fato é que rostos chamam realmente atenção humana, porém nem sempre.
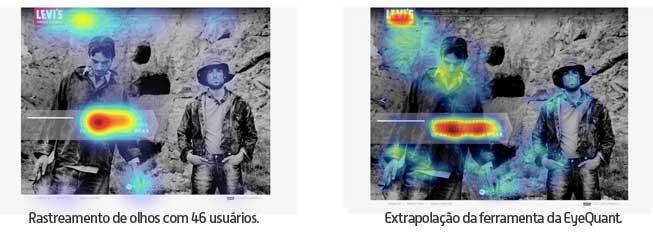
Olhamos para eles, mas bem menos do que se acredita. Veja este exemplo no mapa de calor do site da Levis.


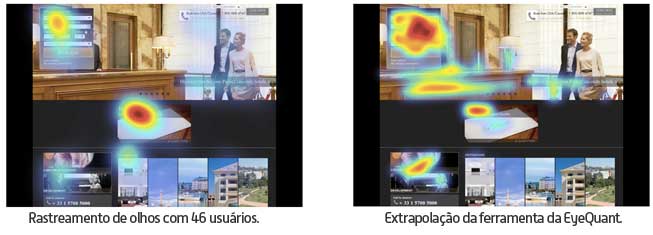
Ok, você ainda não se convenceu. Vamos ver mais alguns exemplos. Um belo projeto de Loja Virtual.
Lembrando que não está sendo dito que os rostos não chamam atenção ou nunca são olhados. A estatística apenas mostra que os rostos não são o principal foco de atenção como muitos defendem, veja:
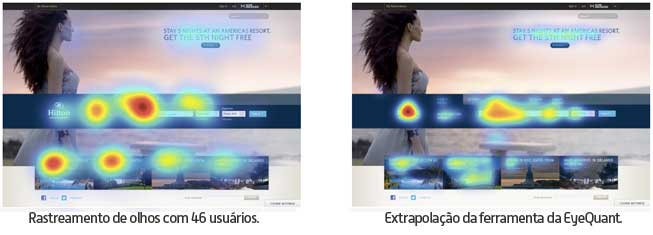
E quanto ao rosto guiar sua atenção para a área de interesse?
Outra suposição popular que parece fazer muito sentido: somos seres sociais e o olhar do usuário é guiado pelo olhar de outro rosto. Mais uma vez faz sentido, mas nem sempre.

O que aconteceu aqui? Hipoteticamente seria isto: ao olhar para um rosto que gera um buzz emocional, olhamos para ele mais do que nós normalmente olharíamos para outras coisas ao nosso redor.
Isso pode nos levar a conclusões totalmente equivocadas sobre o comportamento geral de uma visualização de site.
Conclusão: Rostos são poderosos emocionalmente, porém eles nem sempre atraem tanta atenção quanto nós pensamos que acontecia.
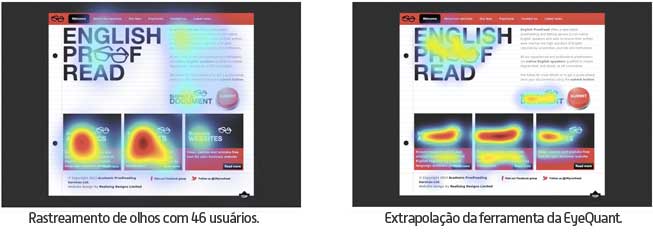
Mito #2: “Texto grande atrai instantaneamente muita atenção.”
“Textos com fontes grandes são uma ótima maneira de atrair atenção do usuário” é outra ideia bastante popular sobre como funciona a atenção online.
Entretanto, os dados do estudo mostram que este argumento normalmente não funciona. Em muitos casos, as fontes grandes ainda parecem ter um efeito negativo para atrair atenção:


O que aconteceu aqui? Hipoteticamente seria isto: podem haver elementos de “Banner Blindness” ou “Cegueira de Faixa“, a propaganda é simplesmente ignorada. Ao mesmo tempo, os caracteres extremamente grandes podem ser menos legíveis para o olho humano.
Conclusão: Tipografias grandes aparecem, porém não é a forma mais segura para se atrair a atenção dos usuários. Precisamos olhar para outros métodos.
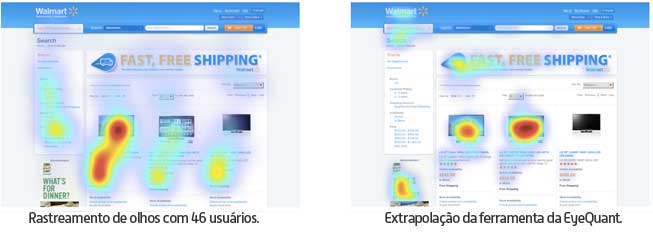
Mito #3: “A mágica palavra GRÁTIS (ou no caso deles FREE) sempre salta aos olhos.”
Fato: Economicamente falando nada vence um “GRÁTIS”. Mas será que isso significa que a palavra seria um dos primeiros elementos vistos pelo visitante de uma página? Os dados coletados no estudo dizem o contrário.


Conclusão: GRÁTIS é uma poderosa ferramenta semântica. Só não confie nela para ser seu principal argumento para chamar atenção.
Conclusões: Não existem regras de ouro. Testes sempre vencem adivinhações
Regras de ouro são divertidas. São simples. Quanto mais complexo o problema que ela vai resolver, mais atrativa vai se tornar. E atenção visual é algo bastante complexo e subjetivo, mas infelizmente não podemos limitar em um conjunto de regras simples.
O que foi feito neste estudo foi combinar uma grande quantidade de dados e gerar previsões baseadas em uma amostra inicial, que normalmente trazem uma porcentagem de acerto bem grande. É algo que você pode usar como referência e entender que algumas verdades incontestáveis podem não trazer os resultados que normalmente se espera.
Sendo assim, teste sempre. Contra a Estatística fica difícil argumentar.






2 Comments
Pena que só foram publicados estes 3 exemplos, aposto que descobriram muito mais coisas. Seria muito interessante um estudo igual a este focado apenas para ecommerce, pois há muito o que testar!
Renann, contra testes inconclusivos dá pra argumentar sim. Dá até pra discordar.
Utilizar o mapa de calor para medir textos curtos escritos com fontes grandes é incoerente.
Para se ler textos mais longos e com fontes pequenas, eu levo mais tempo, logo o mapa de calor vai ficar mais destacado que os textos com fontes em destaque.
O certo seria utilizar a técnica de rastremento de pontos de atenção, que mostra o caminho percorrido pelo usuário para ler o conteúdo da tela. Provavelmente o título grande foi a primeira coisa obervada pelo usuário, mas como é curto, ele entendeu e não precisa fixar o olhar por tanto tempo.
Isso também vale para o texto “Free”. Até com visão periférica dá pra sacar. Não precisa focalizar durante algum tempo pra entender.
Portanto me desculpe, mas essa pesquisa parece orientada a contradizer alguns conceitos de design, uma vez que não utiliza os recursos adequados para realizar a medição.