À medida que o varejista online busca oferecer uma melhor experiência de compra mobile ao seus clientes se espera um grande número de releituras de Design para Lojas Virtuais em 2014. Estes sites provavelmente serão redesenhados seguindo tendências populares de design que atualmente impactam sites de entretenimento e aplicativos mobile.
Plataformas de e-commerce como Magento, Shopify ou até mesmo WooCommerce (no WordPress) podem ter uma poderosa influência sobre a forma como as lojas virtuais serão projetadas. Para 2014, mesmo quem seguir o mantra “não está quebrado, não conserte” pode ser obrigado a remodelar seu site graças ao crescimento contínuo do tráfego da internet móvel. Muitos projetam que em muito breve o tráfego móvel ultrapasse o uso de internet através de desktops.
Segundo a E-bit, hoje no Brasil, temos 50 milhões de smartphones viabilizando a navegação pela rede. As vendas via mobile também crescem rapidamente. Em junho de 2012, o share em volume transacional da modalidade era 1,3%, passando para 2,5%, em janeiro de 2013, e chegando a 3,6%, no mês de junho. No final de novembro de 2013, esse número já atingiu 4%.
O Practical E-commerce listou 7 fortes tendências do Design para Lojas Virtuais em 2014. Veja:
1- Design Responsivo
Os smartphones ditam as tendências para as atualizações, porém nem pense em abandonar os usuários de Desktop. Exatamente por isso, o Design Responsivo, que já não é mais nenhuma novidade, ganha popularidade. A plena experiência de compra independentemente do dispositivo utilizado pode ser considerada como o ‘mandamento’ mais importante do design atual.
Leia também: O que é Responsive Design?
Uma dica de padrão a ser seguido pelos designers é usar o CSS Flexible Box Layout Module. Esta proposta de padrão World Wide Web Consortium desfruta de um bom suporte à maior parte dos navegadores, incluindo um apoio, pelo menos parcial nos navegadores Chrome 31, Firefox 25, Internet Explorer 10, Safari 7, Opera 18, iOS Safari 7, Android Browser 2.1, Blackberry Browser 10, e IE Mobile 10.
Três recursos ajudarão muito aqueles não familiarizados com o Flexible Box Layout Module:
• CSS-Tricks ‘ “A Complete Guide to Flexbox”;
• Rede dos Desenvolvedores de Mozilla “Using CSS Flexible Boxes“;
• Philip Walton “Solved by Flexbox”.
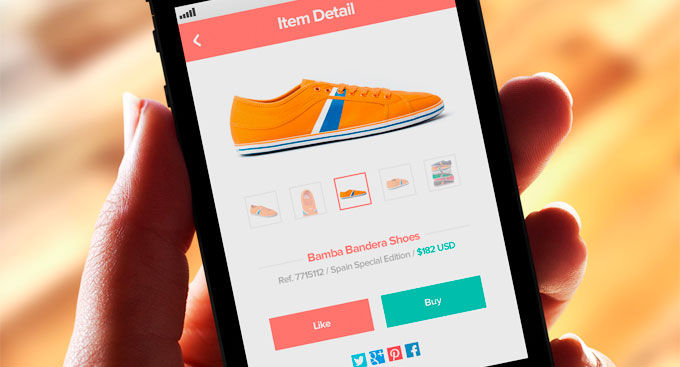
2- Finger Friendly Interfaces (Amigável para os dedos)
Como citado o foco é nos celulares, sendo assim os sites devem permitir ser conduzidos literalmente na ponta dos dedos. De um tablet ou smartphone o usuário navegará usando seus dedos ou, no máximo, uma caneta para tablet.
No contexto das Lojas Virtuais, exitem talvez dois impactos da tendência da ‘simpatia pelos dedos’.
1- Veremos menos sliders de conteúdo (também conhecido como carrossel). Estas barras têm sido muito populares em sites, uma vez que permitem aos lojistas mostrar uma grande quantidade de informações em uma quantidade relativamente pequena de espaço na tela, porém tendem a ter botões de navegação muito pequenos, o que é bem difícil de gerir em smartphones.
2- Fique atento para ter botões maiores de navegação, a ideia sempre vai girar em torno da facilidade de navegação.
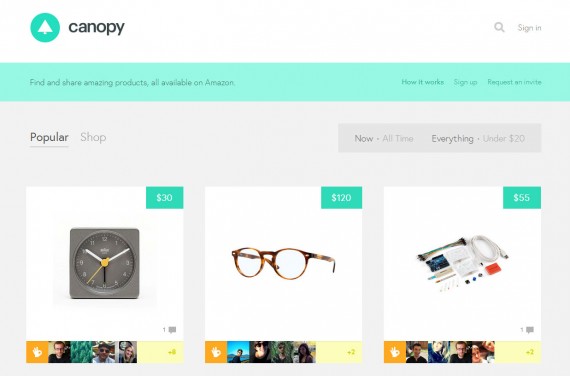
3- Flat Design
O Flat Design (Plano) pode ser visto na interface do Windows 8, no iOS 7 da Apple, e em dezenas de sites populares. Essa estética tende a evitar sombras e efeitos em geral, além de focar em cores fortes e interessantes. Entenda melhor o Flat Design neste hotsite genial produzido pela inTacto: A batalha Flat vs. Realism.
Esta tendência do design tem algumas vantagens atuais. A técnica muitas vezes leva a interfaces simples, o que facilita o desenvolvimento do Design Responsivo. A parte visual normalmente proporciona arquivos menores, o que agiliza o carregamento das páginas, o que normalmente se torna um diferencial.
Um ótimo exemplo citado de aplicação de Flat Design para E-commerce é site Canopy, que permite aos usuários compartilhar produtos disponíveis na Amazon.
4- Mais conteúdo em uma página
Em 2014 esperamos que os designers e desenvolvedores adicionem mais conteúdo para páginas individuais através de duas maneiras:
1- Visualizações rápidas – permite aos consumidores obter informações adicionais sobre o produto sem sair da página. Ideal para consumidores mobile, que não precisam aguardar um novo carregamento de página.
2- A duração do tempo da visita aumenta, alguns usam até uma rolagem infinita, como Tumblr ou Pinterest.
5- Fontes interessantes
A Tipografia online explodiu nos últimos anos, para 2014 a tendência está mantida. Espere ver sites usando fontes bem diferentes dentro do mesmo site para proporcionar sensações distintas dentro de uma mesma página.
Para ver alguns exemplos deste conceito aplicado em sites de comércio eletrônico, visite Free People, Design by Humans, Afends,ou o Yellow Bird Project.
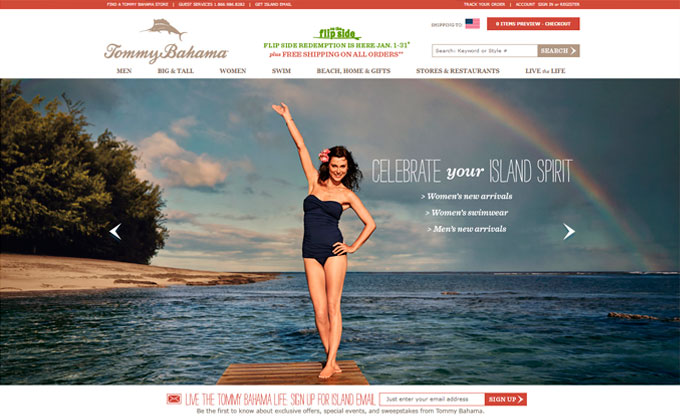
6- Destaques grandes
Inicialmente pode parecer contra-intuitiva se levarmos em consideração o uso de internet móvel e o conceito de fornecer uma experiência melhor em qualquer dispositivo. Porém, os destaques grandes propõem estar exatamente do tamanho da tela, com um planejamento de qualidade do site, os designers podem entregar destaques grandes e apropriados para os diferentes dispositivos.
Destaques relativamente maiores que direcionam para produtos, também têm a tendência de facilitar a experiência do usuário que utiliza os dedos. Esta é outra razão para esta tendência crescer.
Bons e GRANDES exemplos: Born, Hagger, e Tommy Bahama.
7- Vídeos e outros tipos de conteúdo
O consumo de vídeo em dispositivos móveis aumenta constantemente e deve continuar, chegou a aumentar 20% de 2012 para 2013. Diante disso é correto entender que os consumidores não se importam em assistir vídeos em tablets ou smartphones.
Nesta contexto, o vídeo é uma excelente ferramenta para o varejista oferecer conteúdo útil e informações detalhadas dos produtos. Os varejistas devem começar a incluir mais vídeos e outros conteúdos de mídia ricos em estratégias para Marketing de Conteúdo e na descrição dos produtos.
Conteúdo traduzido e adaptado do Practical E-commerce












3 Comments
Pingback: Infográfico: O Guia do Web Design Responsivo.
Pingback: Design da loja virtual: o que você deve aderir e o que precisa evitar
Valuable information! Looking forward to seeing your notes posted. Thank you for sharing the nice article. Good to see your article.