O Design Responsivo se torna a cada dia mais fundamental para qualquer website. Mas você já entendeu como funciona e como pode ser aplicado? Se você tem um site e quer permitir que seu usuário visualize corretamente o seu conteúdo em qualquer dispositivo (seja ele celular, tablet ou desktop), não tenha dúvidas: você precisa transformar seu site em responsivo.
De acordo com o infográfico “O que é Design Responsivo?” do Hall Internet Marketing, 46% dos usuários de mobile relatam dificuldade na hora de interagir com uma página da web e 44% queixam-se de dificuldade na navegação. E isso não é mais só uma questão de “estudos de usabilidade”. O usuário pode não querer voltar mais a comprar através de uma consulta mobile e finalizar o pedido em um concorrente apto para atender esta necessidade.
Veja também: 7 Tendências do Design para Lojas Virtuais em 2014.
Portanto, se você quer manter sua marca e seu site na evolução da internet, procure um designer e um time técnico com habilidades para programar seu site em HTML5. O Google também favorece em seus resultados de buscas os sites que já aplicam o design responsivo em suas páginas web.
O Template Monster desenvolveu um infográfico interativo com o Guia do Web Design Responsivo. Veja abaixo a versão traduzida estática (sem os links para artigos e downloads de tutoriais em PDF) e na sequência o link para a versão interativa, com tudo funcionando.
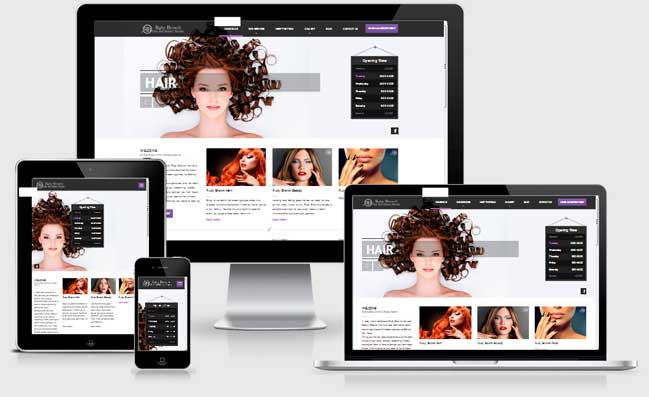
Quer entender com uma aplicação prática? Uma boa sugestão é o aplicativo do Buscapé. Você perceberá que tanto no navegador do seu computador ou em seu celular, o layout continua sendo o mesmo, sem páginas quebradas.
Troque a roupa do seu site e ganhe mais clientes.