Antes de qualquer coisa é importante entender porque você deve otimizar seu blog em WordPress para celulares e smartphones. Hoje temos mais de 260 milhões de celulares no Brasil com mais de uma linha por habitante e um crescimento de 86% em relação ao ano anterior. Veja os dados acima.
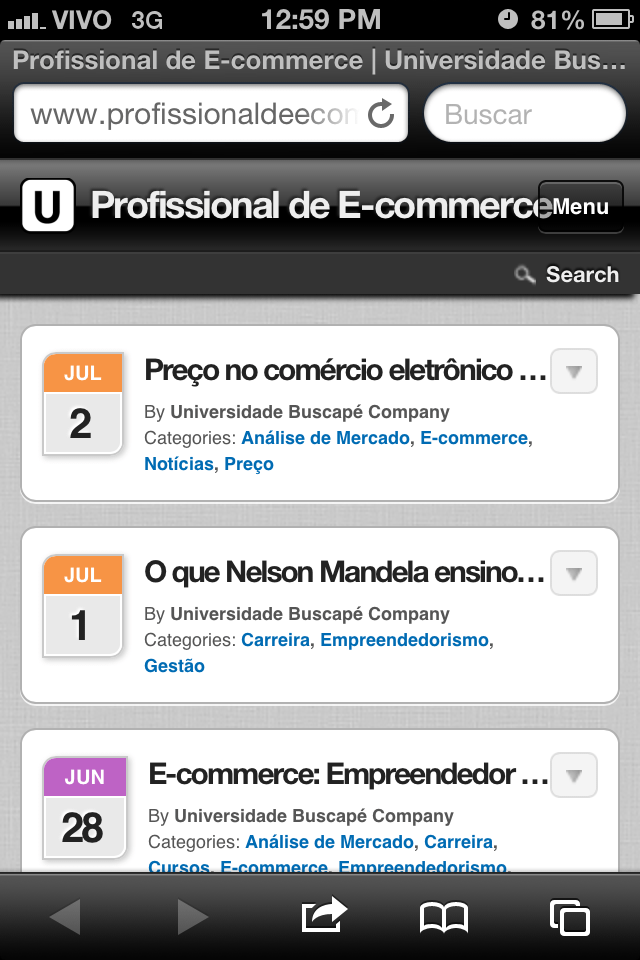
Diante disso e da facilidade hoje em ter um acesso 3G, a demanda por estar preparado para os acessos por celular cresce exponencialmente. Sentimos isso na pele com nosso blog, o Profissional de E-commerce, que não tinha o layout adaptado para a leitura em celulares até… Hoje. Por mais que seu layout fique bonito no Desktop não é garantido que ele tenha usabilidade no celular. É muito mais válido usar um layout mais simples e que seja adequado ao dispositivo.

A dica é muito simples, o plugin é totalmente instintivo e bem customizável que não compromete a versão de Desktop. A página de entrada não permite uma customização tão grande, porém nas páginas de leitura das publicações a diagramação são bem fiéis à do Desktop. O que é bastante importante para tornar a experiência de leitura mais agradável.
Na interface de administração do seu WordPress procure pelo WPtouch. Acesse pelo menu lateral no painel de administração: Plugins ? Add New. Procure por “WPtouch”. Instale, ative e vá ao menu de configurações: “Settings”.
Nas configurações é possível alterar título, conteúdo que deseja exibir entre itens do menu, categorias, tags e autores, além dos ícones. Nas publicações você pode tanto usar o ícone de calendário quanto Thumbnails das imagens das publicações.
O ícone principal do blog também é personalizável, o plugin permite que você coloque qualquer imagem à sua escolha. A imagem deve estar em .png transparente, recomendo que esteja com as dimensões 114×114 pixels. Para o arredondamento usei 19 pixels no Adobe Fireworks.
Ainda existem opções para a personalização de cores e fontes e inserção de Google Adsense e Analytics para medir exatamente a quantidade de visitantes pelo celular (importante usar!). O plugin oferece também uma versão paga, onde é possível customizar outros layouts, ter acesso ao suporte dos desenvolvedores e mais algumas coisas.
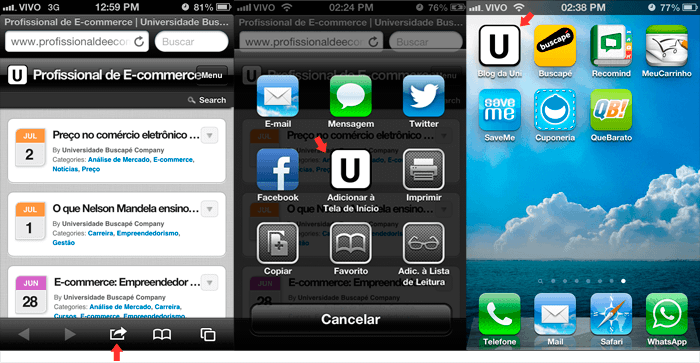
E para você que adora nosso blog, agora ficou fácil de consumir muita informação sobre sobre E-commerce, Empreendedorismo e Marketing Digital. Você pode adicioná-lo à Tela de Início e ter sempre à mão todas as notícias do Profissional de E-commerce. A versão otimizada para celular funciona tanto em iOS quanto em Android.








6 Comments
excelente matéria muito bom
Procurei e encontrei o postagem certa para otimizar meu template, obrigado
excelente matéria muito bom
Show de bola!!
Seu artigo está ótimo. Estou mesmo montando o meu e essa seria uma ótima opção. Ganhei meu domínio e hospedei com a Hostinger, eles também me ajudam bastante e o preço é ótimo 🙂 Parabénhs pelo seu blog
Parabéns Renan…
Otimo post!
Hospedei minha WordPress com a Weblink e nao tenho do que reclamar.
Pra quem procura preco e qualidade, vale muito a pena.