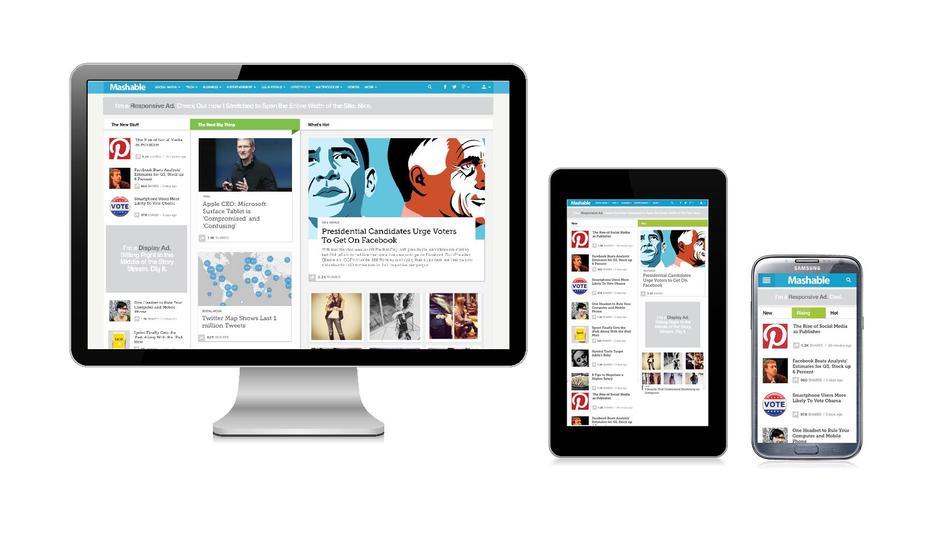
Responsive Design é o termo utilizado para sites que se adaptam automaticamente ao tamanho de telas de diferentes dispositivos, sem perder leitura ou features independente do dispositivo, seja ele um smartphone, um tablet ou um iMac.
Veja os recursos do Responsive Design listados abaixo:
? Adaptar o layout da página de acordo com a resolução em que está sendo visualizada.
? Redimensionar as imagens automaticamente para que caibam na tela e para que não sobrecarreguem a transferência de dados em um celular, por exemplo.
? Simplificar elementos da tela para dispositivos móveis, onde o usuário normalmente tem menos tempo e menos atenção durante a navegação.
? Ocultar elementos desnecessários nos dispositivos menores.
? Adaptar tamanho de botões e links para interfaces touch onde o ponteiro do mouse é substituído pelo dedo do usuário.
? Utilizar de forma inteligente recursos mobile como geolocalização e mudança na orientação do aparelho (horizontal ou vertical).
O consumidor está se acostumando rapidamente a utilizar diferentes meios para ter acesso ao mesmo resultado, ou seja, o cliente quer por exemplo conseguir comprar pelo celular a mesma TV que compraria pela internet de seu computador. Os designers por sua vez se esforçam em tentar melhorar a experiência do usuário dentro de um site e deixá-la cada vez mais parecida, seja em sua versão desktop ou mobile.
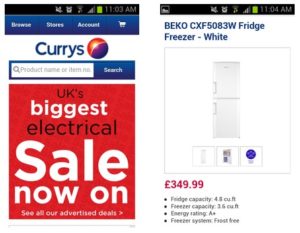
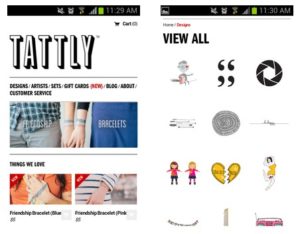
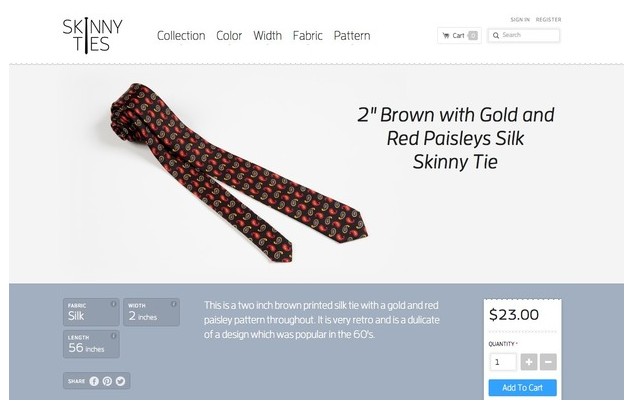
Sites de e-commerce precisam acompanhar esse processo, por isso é importante escolher uma plataforma que tenha Responsive Design, que suporte também versões em dispositivos mobile. Vale ressaltar também o uso de elementos que fiquem “legíveis” em escalas menores. Abaixo estão alguns exemplos de sites internacionais que tratam o Responsive Design com muita habilidade:
Fontes: Econsultancy.com, Mashable e Arquitetura de Informação









2 Comments
Pingback: 7 Tendências do Design para Lojas Virtuais em 2014.
Pingback: 7 infalíveis dicas de Marketing Digital para a sua loja virtual.